Project Background
Winter 2015 our team: The Key-Chainz, developed a keyless, wireless home access management platform concept, to apply and demonstrate our understanding of user experience design, theory, and methodologies.
Roles: Background Research and Thematic Analysis, user expectations, user biographies and scenarios were created individually. Personas were created in pairs. In addition to brainstorming, ideating, desinging, wireframing, prototyping and testing, our team collectively delivered the final designs, annotated wireframes and presentation.
Original Prohect Website: Key-Chainz Class Project Website
Client: Katie Derthick, Instructor HCDE 418, University of Washington, Winter 2015
Project Length: Three months.
My Roles
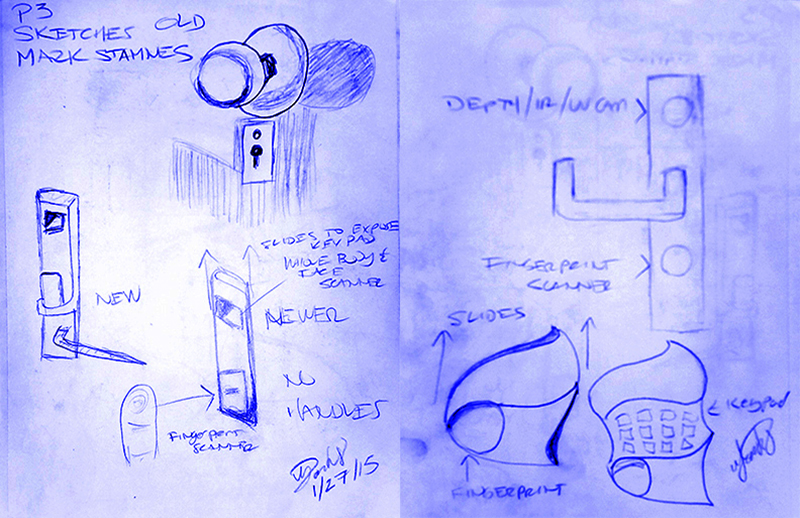
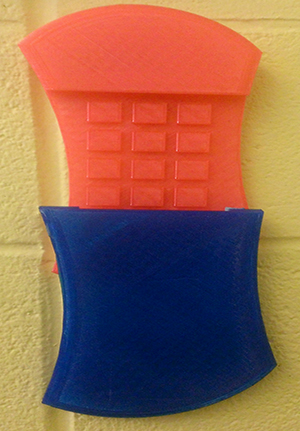
My individual contributions included literature review, thematic analysis, ideation, iterative design, creating storyboards, scenarios, user expectations, user biographies, fabricating 3D printed prototypes, video recording, editing, and sketching.
Our Team