
Compose
Intelligent Resume Writing and Career Tracking Platform
About Compose
Compose are a team of career coaches and resume writers targeting mid-career professionals interested in career changes and advancements. Compose have developed a sophisticated career journaling and resume writing process which harnesses the power of natural language processing (NLP) and artificial intelligence (AI) to intelligently enhance their clients work histories.
During the client onboarding process, clients work histories are uploaded, analyzed and enhanced. The current practice uses Google Docs. Clients histories are manually copied, then fed into the NLP / AI system which generates probing questions. The probing questions are then manually copied back to Google Docs, clients respond, and the process repeats.
Compose have a dedicated engineering team making progress on automating their services. What they lack are resources dedicated to developing the user experience, and more importantly to them, a user interface to facilitate question and answer sessions between clients and their NLP / AI system.
The Project
Partnering with Compose, we proposed and conducted a three-week Lean UX Sprint to research and develop a Minimum Viable Product (MVP) question and answer prototype user experience and user interface.
My Roles
My roles shifted as we moved through different phases of this project. I played the part of agile collaborative strategist, user researcher and data analyst, empathizing storywriter, brainstorming ideator, sketcher, wireframer, prototyper, usability researcher, communicator and presenter.
Our Team

Ben Alberson

Isabel Heyer

Richard Cooper

Mark Stamnes
We were all students in General Asembly's User Experience Design Immersive's 10th cohort. This was our final project.
Understanding Compose and their Business Goals
We interviewed The Compose Team to develop an understanding of their business model and services. During the client intervew process, we uncovered the root of their current problem: lack of a user experience model and lack of a user interface that facilitates the frequent dialogs they engage in between their clients and their NLP / AI system.
User Research
User research helped align our teams understanding of our problem space and user audience. Our primary source of user research was intervews, and we acknowledge that research bias was present in our interviews both on the interviewer and responder side.
We conducted three separate lines of user research to build an understanding and empathy for people who have used Compose and people who would potentially use Compose.
- The first involved interviewing existing Compose clients to learn about the re-writing process they had gone through.
- The second involved one of our team memebers going through the Compose process.
- The third involved interviewing current job-seekers who had recently re-written their resumes, and applied for a job online at least once.

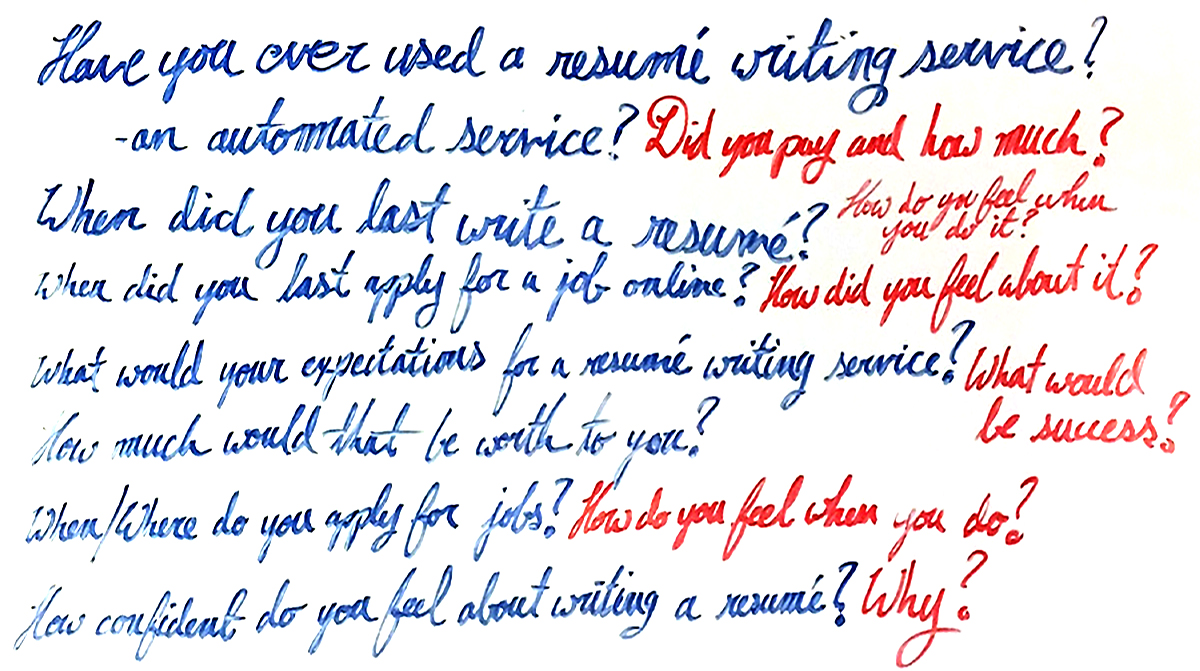
Working out the details for an interview script.

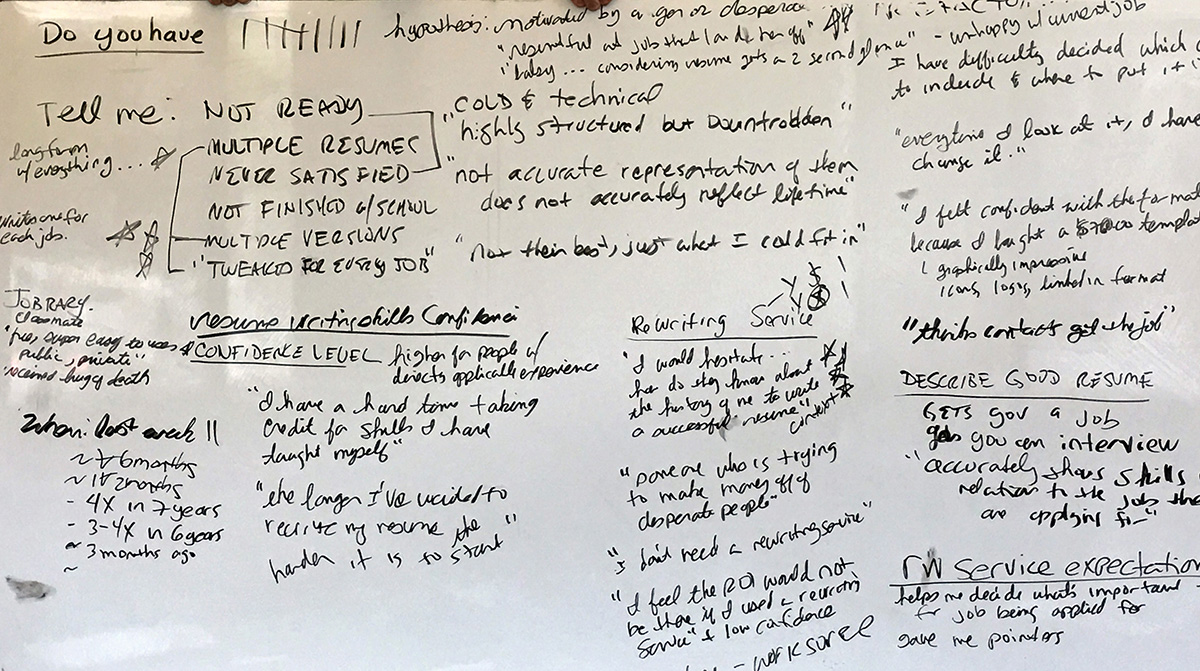
Interview transcript analysis.
Research Analysis
With interview transcripts in hand, we aggregated keywords, phrases and sentiment then began to identify patterns. We identified users' feelings, pain points, sentiment and goals while keeping an eye out for use cases and scenarios.
We learned that...
90% of users' are never satisfied with their resume.
55% have multiple versions, which are edited for each job posting.
Users' job descriptions are often missing their achievements.
Users' generally have poor opinions of resume writing services
We heard users' say...
- “My resume is not an accurate representation of me“
- “I feel constrained by space“
- “I often have difficulty deciding what content to include and where to put it“
- “The longer I’ve waited to rewrite my resume, the harder it is to start“
Personas
Through research and analysis, we built empathy for our users and gained insights about our users needs, goals, pains, feelings and influences. We used our findings to build an empathy map as a collaborative exercise, to use as the basis for creating personas to design for.
Empathy Mapping
Building an Empathy Map played a strong role in helping us shape a collective understanding and shared vision of our users'. The empathy map became the proto-persona that we used to derive two personas from: Grace and Walter.


Grace - 32
- Making mid-career change into Technology
- Competent writer, not satisfied with her resume
- Frustrated with previous re-writing service
- Unsure how to present technology related experience
- Looking for personalized resume writing service

Walter - 48
- Confident, organized, accomplished manager
- Looking for "Make Me Move" opportunity
- Works across companies on multiple projects
- Tracks completed projects in Compose Career Journal
- Utilizes tag sort features to generate resumes
Turning Research Into Designs
Time to build stories for our personas. To turn research into design, we wrote user stories, created a journey map and built storyboards to inform our information architecture and interaction design.
User Stories
We created two user stories, one each for Grace and Walter, from use cases we identified during our research analysis:
User Story 1: Grace has become a Compose subscriber and imported her LinkedIn profile. She is undergoing an interactive Question and Answer session to add depth and weight to her current job descriptions.
User Story 2: Walter is a regular user of the Compose Career Journal. He adds completed projects along with documentation and keyword tags which helps make resume building faster.
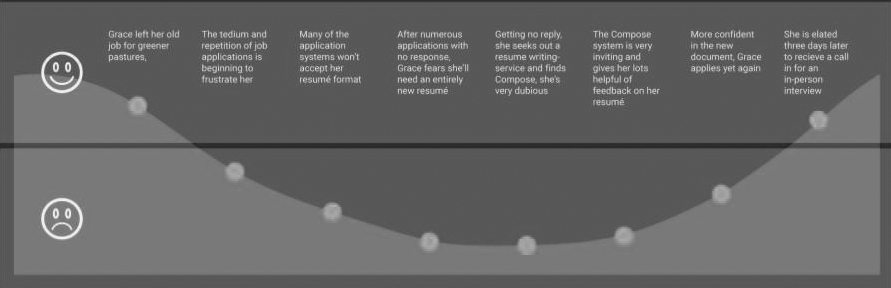
Journey Map

We mapped Grace's journey to help us feel a stronger connection to her emotional experience as she went through a full cycle from conversion to end-product consumer.
Information Architecture and Interaction Design

We used our user stories and journey map as an information architecture and interaction design roadmap and began iterating on a living system map document. I created this simple system map.
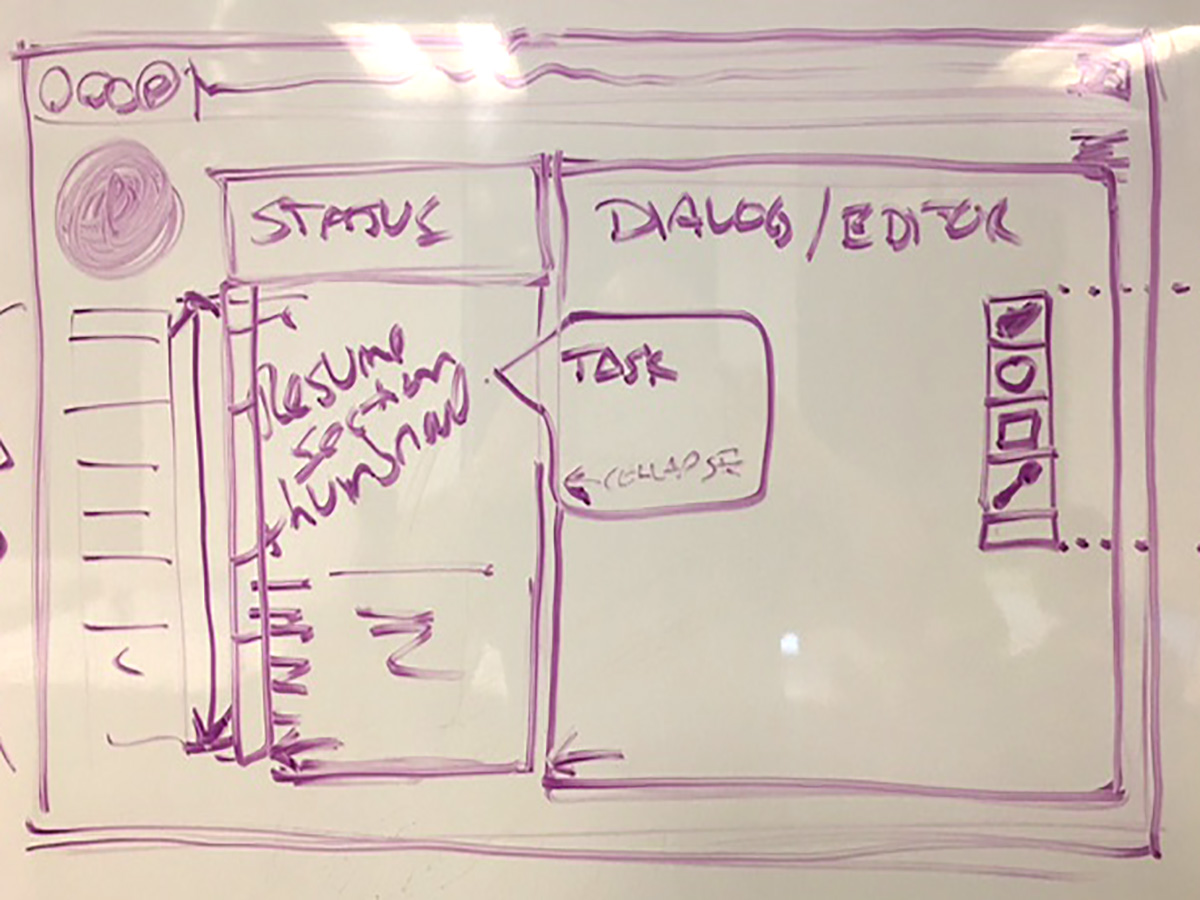
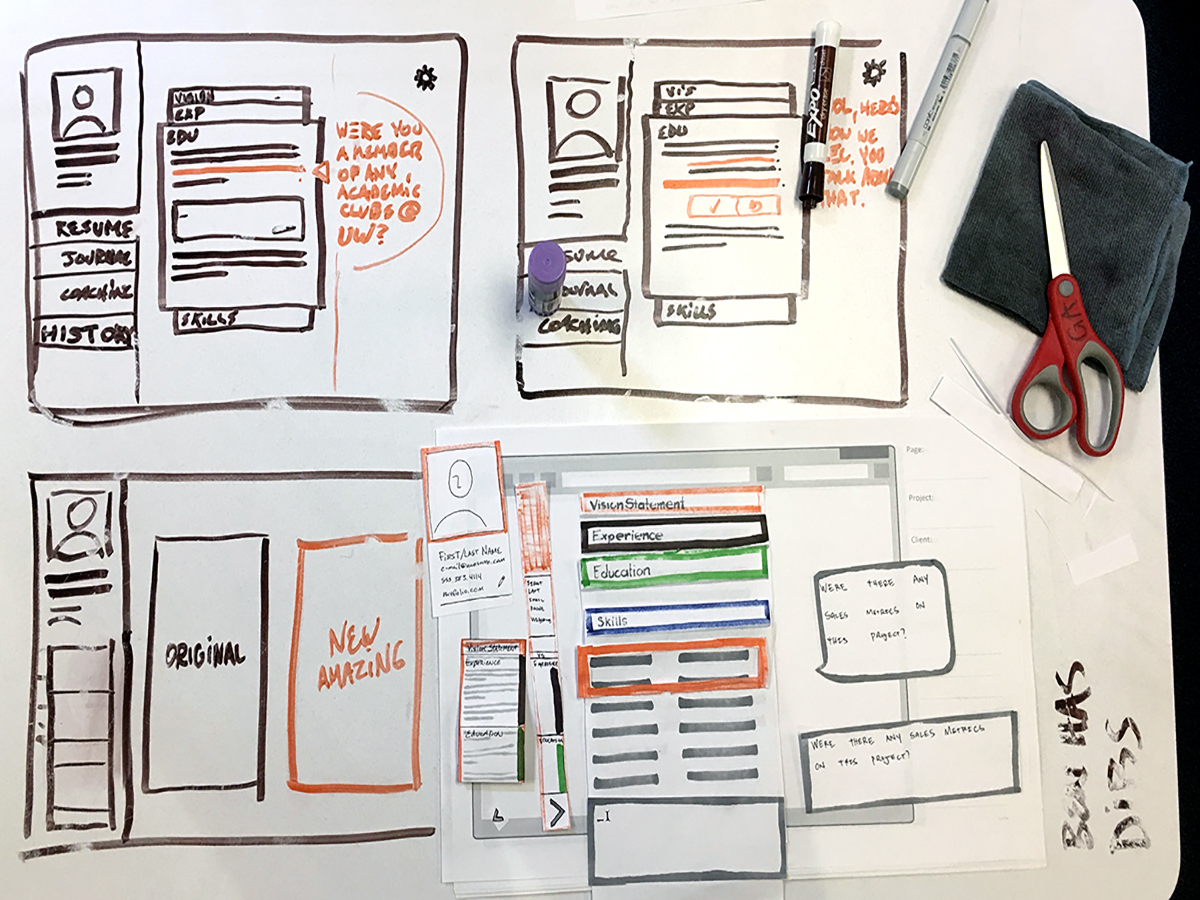
Interface Design Studio and Paper Prototype
With a design roadmap in hand, we held a Design Studio session to brainstorm and ideate on interface designs. We iterated through the material we created until an awesome paper prototype started to come to life. The sketch on the left is mine.


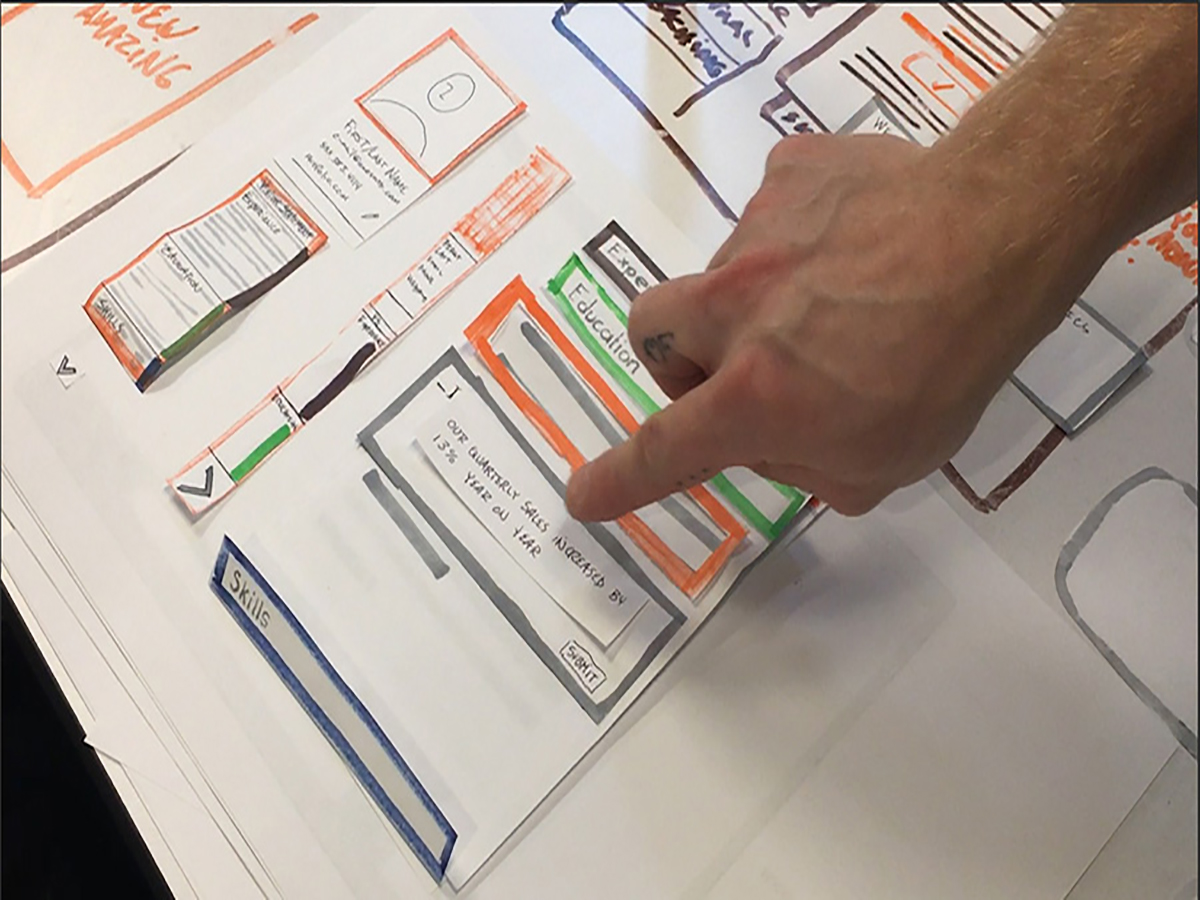
Usability Testing

We conducted a handful of guerilla usability tests to work out glaring problems, then conducted task based usability studies based on user stories. We only had enough of the paper prototype built to test for task flows from our user stories. We modified the interface to correct ambiguous meaning that we assumed were obvious (lots of designer bias!). Photo credit: Mark Stamnes.
Digital Mock-Ups
We mocked-up interface design ideas in Illustarator after our Design Studio and first round of usability testing. Once the Question and Answer conversation space started to take shape, we built applied the style guide we developed. This gave us the opportunity to fine tune the user interface before building an interactive prototype.
I built this early user interface mock-up in Illustrator.

Then we started styling with a customized version of Google's Material.


High fidelity user interface / interaction wireframes were built with the Compose style guilde aplpied. These became the roadmap we used to build the final prototype in Axure.
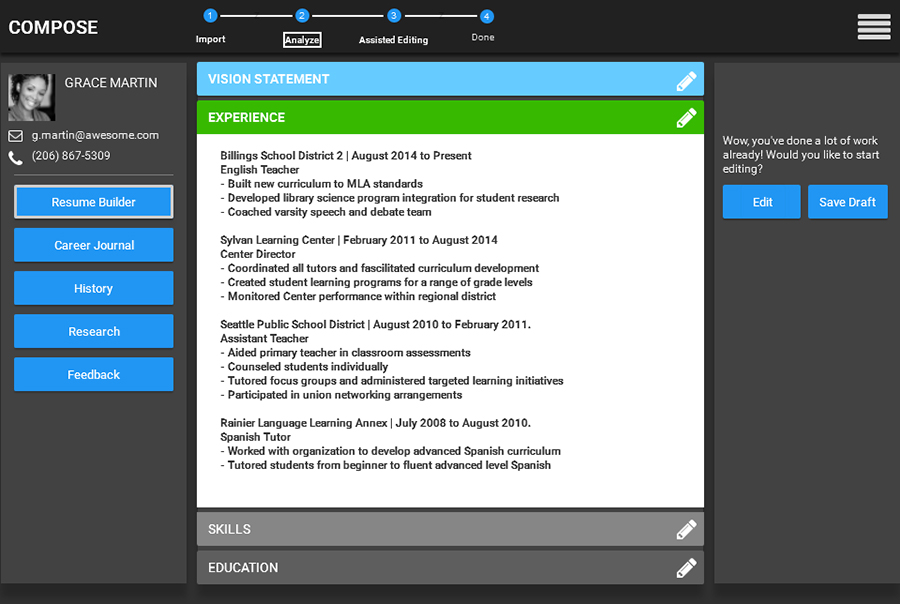
Interactive Prototype
With time running short, we finalized a functional interactive prototype, and ran some more guerilla usability tests. Based on feedback from the final usability tests, we corrected a number of hot spot link problems, built out the remaining user interface objects, and built a "Not Yet Implemented" page so there were no dead interactions. Screenshot of the first draft of the Compose prototype I built in Axure. Our team then took turns polishing the details and interactions.

At the end of the project, we presented our work to the Compose Team. Our presentation went well, and our prototype was well received . The Compose Team felt that our research, analysis and designs were all positive additions to the arsenal of knowledge they are using to develop Compose.
Our team was invited to their kick-off funding party on December 15th, 2016.
Recommendations for Next Steps
If we were to continue on with this project, these are the next steps we would most likely take:
- Identify and improve vague or repetitive dialog questions.
- Research and develop preconstructed statements for resume writing.
- Research and develop motivational prompts for users who feel they have no accomplishments, or feel they are too accomplished.